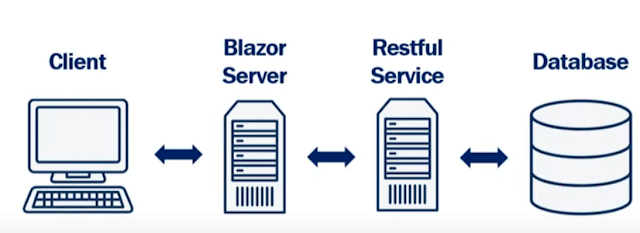
Blazor component can call REST API directly, but create a separate service that calls the REST API.
Solution Structure
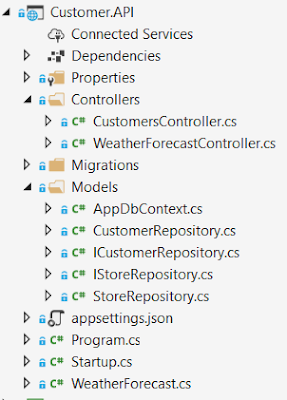
1. Customer.API project using Repository Pattern
2. Customer.Models project to share between API and Blazor AppServer
3. Cusotmer.Server Blazoe AppServer project.
Customer.API project
Service to call REST API using HttpClient class
- HttpClient is injected into the CustomerService using dependency injection.
- Using httpClient.GetJsonAsync to call the REST API.
- Install from pre release Microsoft.AspNetCore.Blazor.HttpClient Nuget package.
- Pass the endpoint (api/customers) to httpClient.GetJsonAsync method.
CustomerService.cs
using System.Collections.Generic;
using System.Net.Http;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Components;
namespace Customer.Server.Services
{
public class CustomerService :ICustomerService
{
private readonly HttpClient httpClient;
public CustomerService(HttpClient httpClient)
{
this.httpClient = httpClient;
}
public async
Task<IEnumerable<Customer.Models.Customer>> GetCustomers()
{
return await
httpClient.GetJsonAsync<Customer.Models.Customer[]>("api/customers");
}
}
}
- Register HttpClient Services using in AddHttpClient method ConfigureServices method.
public void
ConfigureServices(IServiceCollection services)
{
services.AddHttpClient<ICustomerService ,
CustomerService >(client =>
{
client.BaseAddress = new
Uri("https://localhost:44379/");
});
}
- Create Customer List razor & base class page
- Call a Service from a Blazor Component
- Use [Inject] attribute to inject a service into a Blazor component, cannot use a constructor for this.
- In the component OnInitializedAsync method, call the CustomerService.GetCustomers method.
CustomerListBase.cs
using Microsoft.AspNetCore.Components;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Customer.Models;
using Customer.Server.Services;
namespace Customer.Server.Pages
{
public class CustomerListBase :ComponentBase
{
[Inject]
public ICustomerService CustomerService {
get; set; }
public
IEnumerable<Customer.Models.Customer> Customers { get; set; }
protected override async Task
OnInitializedAsync()
{
Customers = (await
CustomerService.GetCustomers()).ToList();
}
}
}
- Display customer list on the razor page
CustomerListBase.razor
@page "/"
@inherits CustomerListBase
<h3>Customer List</h3>
<div>
@if (Customers == null)
{
<div>Loading Data from
server</div>
}
else
{
@foreach (var customer in Customers)
{
<div>
<div>
<h3>@customer.FirstName @customer.LastName</h3>
</div>
<img
src="@customer.Image" />
<div><a
href="@($"customerdetails/{customer.CustomerID}")">View</a>
</div>
}
}
</div>
Blazor route parameter
- View the customer record details, click the view link
- CustomerDetailsBase.cs class file will receive the parameter ID to call /api/customers/{id} endpoints
using Customer.Server.Services;
using Microsoft.AspNetCore.Components;
using Microsoft.AspNetCore.Components.Web;
using System.Threading.Tasks;
namespace Customer.Server.Pages
{
public class CustomerDetailsBase :ComponentBase
{
public Customer.Models.Customer Customer {
get; set; } = new Customer.Models.Customer();
[Inject]
ICustomerService CustomerService { get; set;
}
[Parameter]
public string ID { get; set; }
protected override async Task
OnInitializedAsync()
{
Customer = await
CustomerService.GetCustomers(int.Parse(ID));
}
}
}
- CustomerDetailsBase.razor page display the customer details information
@page "/customerdetails/{id}"
@inherits CustomerDetailsBase
@if (Customer == null)
{
<div>Loading Data from server</div>
}
else
{
<div>
<div>
<div>
<div>
<h1>@Customer.FirstName @Customer.LastName</h1>
</div>
<div>
<img src="@Customer.Image" />
<h4>Customer ID : @Customer.CustomerID</h4>
<h4>Email : @Customer.Email</h4>
<h4>Store : @(Customer.Store == null ? "N/A" :
Customer.Store.StoreName)</h4>
</div>
</div>
</div>
</div>
}




No comments:
Post a Comment