Sunday, December 27, 2020
Blazor Event Handling - onclick, onmousemove, onchange
Monday, December 21, 2020
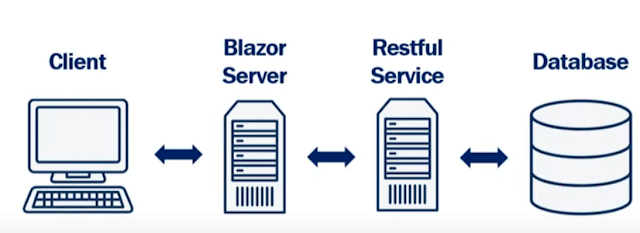
Call REST API from ASP.NET Core Blazor
Blazor component can call REST API directly, but create a separate service that calls the REST API.
Solution Structure
Wednesday, December 9, 2020
MicroSoft Blazor
Today's web development, use both server-side (C#, Java,...) and client-side (JavaScript frameworks like Angular, React,..) technologies.
Use C# both for server & client side development, that's Blazor. Blazor lets you build interactive web UIs using C# instead of JavaScript.
Blazor can run client-side C# code (or any type of code) directly in the browser, using WebAssembly. It runs in the same security sandbox as JavaScript frameworks like Angular, React, etc.
WebAssembly is based on open web standards without using plug-ins or code transpilation. It works in all modern browsers including mobile browsers.
There are 2 Blazor hosting models: Blazor WebAssembly (the client-side) and Blazor Server (the server) .