Sunday, December 27, 2020
Blazor Event Handling - onclick, onmousemove, onchange
Monday, December 21, 2020
Call REST API from ASP.NET Core Blazor
Blazor component can call REST API directly, but create a separate service that calls the REST API.
Solution Structure
Wednesday, December 9, 2020
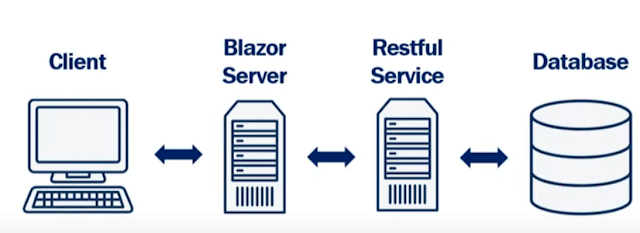
MicroSoft Blazor
Today's web development, use both server-side (C#, Java,...) and client-side (JavaScript frameworks like Angular, React,..) technologies.
Use C# both for server & client side development, that's Blazor. Blazor lets you build interactive web UIs using C# instead of JavaScript.
Blazor can run client-side C# code (or any type of code) directly in the browser, using WebAssembly. It runs in the same security sandbox as JavaScript frameworks like Angular, React, etc.
WebAssembly is based on open web standards without using plug-ins or code transpilation. It works in all modern browsers including mobile browsers.
There are 2 Blazor hosting models: Blazor WebAssembly (the client-side) and Blazor Server (the server) .
Wednesday, August 26, 2020
Kubernetes Deployment Update Strategy
Kubernetes creates a second ReplicaSet, where it deploys the new pods and removes the old one from the original ReplicaSet
2 Types of Update Strategies in Kubernetes.
Recreate: Removes the previous version and loads the new, good for development(interrupting the service).
RollingUpdate (default): it updates to a new version gradually based on configured parameters.
The parameters are:
maxUnavailable: The number/percentage of pods that can be unavailable during the update.
maxSurge: The number/percentage of pods that can exceed the replicas requested.
minReadySeconds: The number(only) of seconds to wait before the next pod’s creation.
Tuesday, August 25, 2020
Kubernetes ReplicaSet selector with matchExpressions
ReplicaSet is a tool to manage the pod replicas and update strategies, and it is more flexible than the replication controller.
It provides set-based labels selection support instead of the equality-based labels (ReplicationController).
With equality-based (a replication controller) labels support, you can match labels only with an "is equal" or "is not equal" assertion.
Match a group of pods that has a label zone with the value prod or test, but not both of them
With a set-based labels selection, you can express more powerful assertions, like in, not in, or exists.
Match all the pods with the prod label in prod and test, using the matchExpressions property of the selector
apiVersion: apps/v1
kind: Deployment
metadata:
name: myapp-deployment_replicatset
spec:
replicas: 3
selector:
matchLabels:
app: myapp
matchExpressions:
- {key: zone, operator: In, values: [prod, test]}
template:
metadata:
labels:
app: myapp
zone: prod
version: v1
spec:
containers:
- name: myapp-frontendmvc
image: makader/myapp:frontendmvc-v1
ports:
- containerPort: 80
Deploy ASP.NET CORE application with the Kubernetes Deployments
Update the application with a rolling update strategy that releases new pods more gradually, one pod at a time.
Roll back the application to a specific version of the deploy history using the deployment.
Run the command without --restart=Never (Deploy ASP.NET Core Application images in Kubernetes (K8s) & POD). Command to create a simple deployment
kubectl run frontendmvcv1 --image=makader/myapp:frontendmvc-v1 --port 80
kubectl get deployment frontendmvcv1
Sunday, August 23, 2020
ASP.NET Core SignalR Chart Hub Application using Chartist.js
ASP.NET Core SignalR Application
https://github.com/mkader/SignalRExample
Create a new ASP.NET Core (3.1 or later ) Web Application (whatsupchat) with HTTPS
Add the JavaScript SignalR Client Library.
ASP.NET Core Main Method
{
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
}
}
The Main method is the entry point (where execution will start) when the application starts running.
The Main method is used to create a host builder, specifically a default builder.
A builder, knows how to create a web host.
The default builder also sets up some of the default services behind the scenes, to configure application using the Startup class (webBuilder.UseStartup<Startup>()).
Build() the builder, gives us a web host instance that knows how to listen for connections and process/receive HTTP messages. Finally, the web host to Run().
Once we call Run(), everything that happens in the application is determined by the code that is contained in the Startup class.
ASP.NET Core now knows that it’s going to instantiate the Startup class and invoke two methods.
The first method is ConfigureServices, will allow us to add our own custom services in ASP.NET Core. This will then inject those services into pages, controllers, and wherever else we might need them.
The second is the Configure method, will determine what middleware it will execute for every incoming HTTP message.
The request pipeline comprises of a series of middleware components. Each middleware component performs some operation on the HttpContext, and then invokes the next middleware in the pipeline or terminates the request.
Can create custom middleware components.
Visual Studio Code
Install the latest version of C# for Visual Studio Code from the marketplace or via the Extensions tab.
With Visual Studio Code open, press Ctrl+Shift+X and search for C#, install C# for Visual Studio Code by Microsoft.
Install .NET Core 3.0 SDK or later
ASP.NET Core SignalR
"real-time web" functionality means that the server-side code can instantly push content to connected clients.
- Chat applications
- Notification applications (Team meet, share ideas)
- Live dashboards (display instantly updated sales information).
Wednesday, August 19, 2020
Deploy ASP.NET Core Application different image verison in Kubernetes
Deploying the pods (individually or with a replication controller), using the same labels, except for the version, for which you use the value v2.
Modified the code (frontendmvc).
Build the image, re name the image tag version 2 & publish the image to Docker Hub
docker build -t frontendmvc .
docker tag frontendmvc makader/myapp:frontendmvc-v2
docker push makader/myapp:frontendmvc-v2
Kubernetes Lessons Learned
ASP.NET CORE and Docker
ASP.NET Core Application with Docker
Add SQL Server 2017 Docker Container to ASP.NET Core MVC/Web API
Project
Docker Compose
Deploy ASP.NET Core Application images in Kubernetes (K8s) & POD
Kubernetes ReplicationController
Access ASP.NET Core MVC Application with Kubernetes and NodePort
Create a Kubernetes service using a YAML
Deploy ASP.NET CORE application with the Kubernetes Deployments
Kubernetes ReplicaSet selector with matchExpressions
Kubernetes Deployment Update Strategy
Monday, August 17, 2020
Kubernetes kubectl Commands
kubectl cluster-info - To show information about the Kubernetes cluster. It's a command line tool installed with K8s that allows us to interact with a cluster
Create a Kubernetes service using a YAML
Instead of exposing directly (see the blog), create a service in a declarative way using a YAML file
forntendmvc_service .yaml
apiVersion: v1
kind: Service
metadata:
name: myapp-svc
spec:
selector:
app:myapp
type: NodePort
ports:
- port:80
nodePort: 30001
Sunday, August 16, 2020
Access ASP.NET Core MVC Application with Kubernetes and NodePort
Execute the command "kubectl describe pod myapp-rc-wl284", each of them is running on a specific IP, internal to the node.
The Node IP (192.168.65.3), but you can’t access it directly because the forwarding rule to send the requests from the node IP to the pod IP is missing.
Kubernetes Service Type using -type options
The command to expose the replication controller
kubectl expose rc myapp-rc --name=myapp-rc-service --type=NodePort
The --name option sets a name for the service.
The --type option sets the service type, and can be one of the following four values:
- ClusterIP: The default value that exposes the pods internal to the cluster.
- NodePort: Exposes the pods as a static port on each node that contains the pods
- LoadBalancer: Exposes the pods externally using a load balancer of a cloud provider.
- ExternalName: Available from version 1.7 of kube-dns to expose the pods through the contents of the externalName field.
Kubernetes ReplicationController
Create multiple instances of the pod using a ReplicationController, which is a master controller that replicates the specified pods, balances them on all the nodes, and reacts if some pod dies to restore the desired state.
forntendmvc_rc.yaml
apiVersion: v1
kind: ReplicationController
metadata:
name: myapp-rc
spec:
replicas: 5
selector:
app: myapp
template:
metadata:
labels:
app: myapp
zone: prod
version: v1
spec:
containers:
- name:myapp-frontendmvc
image: makader/myapp:frontendmvc-v1
ports:
- containerPort:80
Deploy ASP.NET Core Application images in Kubernetes (K8s) & POD
Publish the image in Docker Hub
Rename the image tag from frontendmvc:v1, to <account_username>/<repository_name>:<tag> (in our case, makdockerhub/myapp:frontendmvc-v1).
Publish the image with the docker push command.
Now we can deploy a frontendmvc container everywhere (aws, azure, pcf, Kubernetes,...).